Home > Training > Dot Net Training
This method of navigation is named as breadcrumb as this is just similar to the case of a little girl in a story who drops bread crumbs to find the way back to home while going into the woods. The name of each web page displayed in a hierarchy guiding the user from the home page to the innermost page and again back from inner page to the home page is just similar to the situation of the story.
Bread crumbs are valuable features guiding the users about the path to reach out the home page from the current inner page presently where they are in and vice versa. Hence, navigation in a website becomes so much easy with bread crumbs displayed at the top of each page in a website. Apart from home page and the current page, a bread crumb will also include the names of all the other pages that come across while navigating from home to the innermost page.
For example, as you can see in the above bread crumbs example, the word “Training” indicates the page called “Training” from which the user can enter into the innermost or current page “Dot Net Training”. Training is an intermediate page between the home and the current “.Net Training Institute” page and hence, gets displayed in the breadcrumbs hierarchy as well. Thus, using bread crumbs a user can very well scroll from the home page to the current page of the website while having an access to even the intermediate web pages too.
Thus, explained in short, bread crumbs allow the user to view his/her current location in the website while providing facility to navigate back and forth in it.
Let us now see the actual implementation of bread crumbs in a website built on .NET platform, however, which can be best, learnt and practiced under the guidance of experts through .NET Developer training.
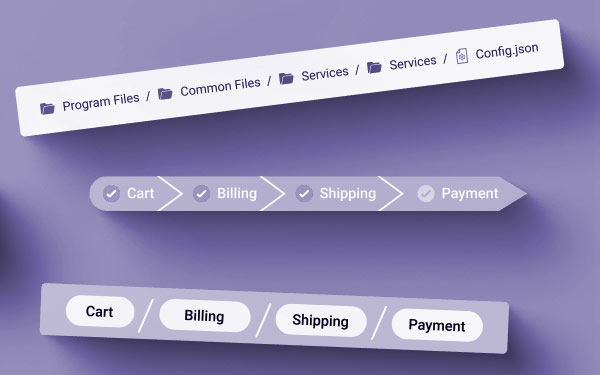
Let us suppose that there is a hierarchy of files and folders as in the below image
To display breadcrumbs in every page, we initially have to create the Web.sitemap file that reflects this hierarchy in its code.

Next thing is to get the breadcrumbs displayed on the webpage. For this you can either place the following code in each and every nodal page of the website or use the user navigation control supported by ASP.NET, the “SiteMapPath” control in a simpler way. Placing this control or code in Master Page of ASP.NET website, one can make the breadcrumbs display on the pages of the website.
Various kinds of templates are available for the SiteMapPath control.
You can use these templates to customize the appearance of the breadcrumbs displayed here.
Creating breadcrumbs can make a website user-friendly by allowing the user to easily navigate between the pages. Breadcrumbs are easy to create and can be learnt to implement in actual .NET based websites through .NET training under the guidance of experts. Those looking to join the .NET course to learn such innovative techniques and concepts of fully functional web sites, can join us at Tops Technologies.
Are you seeking for a method to enhance the usability of the online application you developed using ASP.NET?
In such case, you might want to think about including breadcrumbs into your site.
Can you explain what breadcrumbs are?
Breadcrumbs are a form of navigation that can help users maintain track of where they are inside an application or website by providing a trail of clickable links.
They often take the shape of a list of links, with the link that is most recently added to the list representing the page that is now being viewed.
Why do you need to utilize breadcrumbs?
There are a few different factors to consider before deciding whether or not to use breadcrumbs in your online application.
To begin, including breadcrumbs can make your website more user-friendly by assisting visitors in keeping track of where they are on the site.
This is especially handy if your website has a lot of material or if people need to go back to sites they’ve visited in the past.
Second, including breadcrumbs on your website can help to boost its search engine optimization (SEO).
This is due to the fact that breadcrumbs provide a means by which search engines can index the content of your website with more precision.
Third, breadcrumbs have the potential to give your website a more expert appearance.
This is due to the fact that breadcrumbs are frequently used on large websites and applications, and their usage of them may give your site the appearance of being more professionally put together.
The implementation of breadcrumbs in ASP.NET is a rather straightforward process.
There are several distinct approaches to take, but the one that is most frequently used is to make use of the breadcrumb control that is included as part of the ASP.NET framework.
Simply including it in the HTML of your website will allow you to take advantage of the breadcrumb control.
After that, set the attributes of the control in order to customize it.
For instance, in order to make a certain page the starting point of the breadcrumb trail, you will need to change the RootNodeUrl attribute so that it points to the URL of that page.
After you have finished configuring the breadcrumb control, you may include it into the layout of your website.
You could, for instance, wish to include it in the header or footer of the page you’re working on.
You may utilize a custom control or develop your own breadcrumb control if you want greater control over the appearance and behavior of your breadcrumbs. Both of these options are available to you.
Breadcrumbs may be a useful addition to your ASP.NET online application that, depending on how you choose to implement them, can either increase the usability of your site or help it rank higher in search engine results.
Tops Technologies is a leading IT training institute in India offering the top .NET training courses to freshers and students looking to improve their programming skills for better job opportunities.

The top technologies course is designed to teach students about the latest and greatest technologies. It will cover topics like web development, cyber security, programming languages, and more. If you want to be successful in the IT field, it's important that you have a good understanding of all the latest technologies. The training course is perfect for anyone who needs to be ready for a career in the IT field. Learn android programming from our expert trainers and gain skills that are in high demand! The training course is perfect for anyone who needs to be ready for a career in the IT field. Learn android programming from our android training institute. We provide the best ASP.Net MVC Training in Ahmedabad, Vadodara, Ahmedabad, Rajkot, and Nagpur with live projects and 100% placement assistance.
Author Bio:
Niral Modi works as a Chief Executive Officer at TOPS Technologies, which is an Education company with an estimated 303 employees; and was founded in 2008. They are part of the Executive team within the C-Suite Department, and their management level is C-Level. Niral is currently based in Chicago, United States.
TOPS Technologies offer The Best ASP.Net Training in Vadodara, Hardware Training Classes, Graphic Designing & Web Design Training through Live Project Training. Having tie-ups with 3000+ IT software development companies, We provide a 100% Job Guarantee in Software Development Courses. We are known for our training courses in PHP, Python, Java, Android & iOS, Asp.Net, C & C++, Angular Courses, IoT, Software Testing, CCNA, Cloud Computing, Ethical Hacking, Hardware Networking, Cyber Security Training, Digital Marketing and SEO. We also teach Laravel, Nodejs, Unity 3D Game Development, Machine Learning with Python, Data Science, and Linux server training. Check out our YouTube channel for more information on any course, such as ASP.Net training, graphic design, and web design, among others.